Dan seperti biasa, aku pkai Photoshop CS 2 utk tutorial ni :D
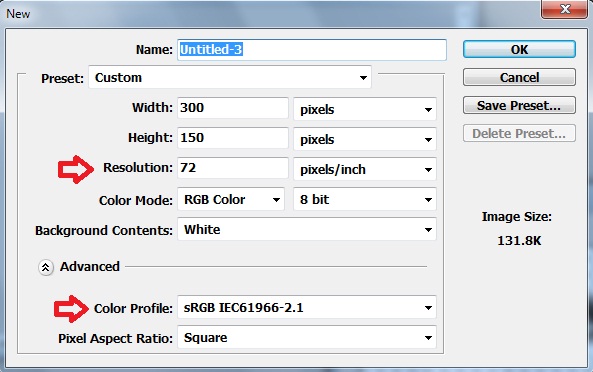
Step 1 - Buka dokumen baru saiz 300px / 150px , rujuk screenshot dibawah

Step 2 - Tulis apa-apa yang korang rasa patut ,contoh aku tulis 'kambenk' , pastu pergi dekat
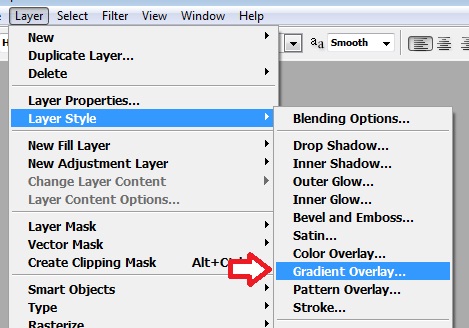
Layer > Layer Style > Gradient Overlay...

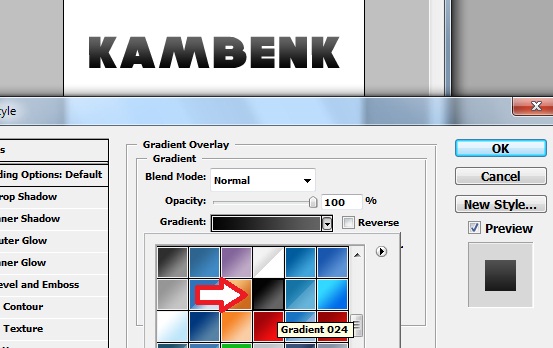
Step 3 - Selepas tu, korang pilihlah Gradient stail camner yang nak di apply pada text . Aku pilih gradient warna hitam ni yang boleh didapati di sini : [ download here ]

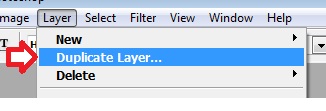
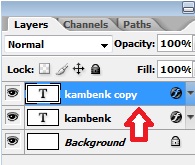
Step 4 - Lepas tu, pergi ke Layer > Duplicate Layer , dan nanti akan keluar kotak , dan korang klik 'ok' shj. Tak perlu setting apa2.

Dan dalam kotak 'layers pallete' korang pastikan 'kambenk copy' duduk di atas :

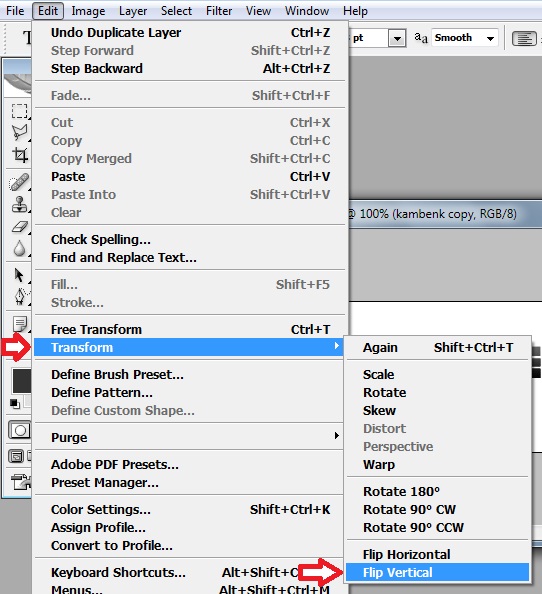
Step 5 - Sekarang , pergi ke Edit > Transform > Flip Vertical.

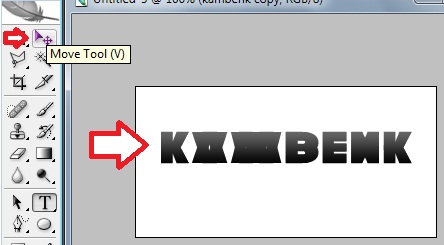
Step 6 - Dan korang akan nampak ada tindihan pada text , dan sekarang tekan Move Tool atau hit keyboard huruf 'V' :

Step 7 - Then, korang hit 'Down Arrow' kat keyboard sampai text tu duduk dalam keadaan mcm ni:

Step 8 - Sekarang pergi ke kotak 'Layers Pallete' dan klik ikon 'Add Mask Layer' : nanti akan keluar satu kotak putih sebelah 'kambenk copy' .
Last Step - Dan sekarang dengan pilihan layer 'kambenk copy' + mask tadi , korang buleh setting gradient untuk text yang terbalik tadi, pergi ke Layer > Layer Style > Gradient Overlay.. [ macam kat atas tadi ] dan pilih Gradient yang sesuai untuk nampak kesan reflect . Contoh yang aku pakai ialah , Foreground To Transparent :
Done! aku rasa setakat tu dh ok, tapi kalau korang nak nampak lebih kool , korang boleh apply Pattern Overlay kat layer 'kambing copy' , contoh aku apply pattern carbon :
*download carbon fibre pattern kat sini
Hasilnya :
Dan ni antara hasil yang lain :
 |
| id |
 |
| umie ftw! click here for white bckground |
Special Credit : [ KripKornStudios ]
Resource : [ How To Install Gradient ] [ Web 2.0 Gradient ] [ 25 HQ Gradient ]
















salam bro...
ReplyDeleteboleh tolong buatkan font yang sempoi2 n besar macam ni untuk jadikan header belogfadah...
@fadah
ReplyDeleteorait, cber fadah cber yg ni:
http://1.bp.blogspot.com/-I7i0G_Z1YdI/TVgKvluhBiI/AAAAAAAABco/qOX2vq62VDE/s1600/blogfadah.png
ni file .psd , utk fadah edit dlm ps nnti:
http://hotfile.com/dl/104402306/5c57b54/blogfadah.psd.html
Thanks Fman....
ReplyDeleteFman boleh tolong masukkan gambar powerpuff gurl ni boleh x?
sebab gambar nilah gambar ikon tuk belogfadah nie...
kalau Fman x keberatanlah....
kalau boleh font dia bagi ranggi lagi...
besar macam yang skang nie...
orait, cber fadah try ni :
ReplyDeletehttp://4.bp.blogspot.com/-YTsHnPh7_Ek/TV1DOlcy1ZI/AAAAAAAABds/N-UmZYUiY9c/s1600/blogfadah2.png
ok thanks Fman...
ReplyDeletejasamu amat dikenang..
huhuhuuhu...